Software Engineer. 👋
Full Stack Web Developer / Vue.js / Node.js / iOS / Swift
I'm currently developing cross-platform design systems.
Who are you? 🙃
I'm a software engineer with emphasis on front end web technology especially Vue.js and component libraries. I have over 10 years of industry experience and served as a key team member and engineer for startups, ecommerce companies, and digital agencies.
I offer a strong background in UI design, user experience, and digital marketing. I endeavor to push web and mobile platforms forward by pioneering features to delight and engage users.
🎨 Half Design / Half Code 💻
👀 Find me elsewhere 👀

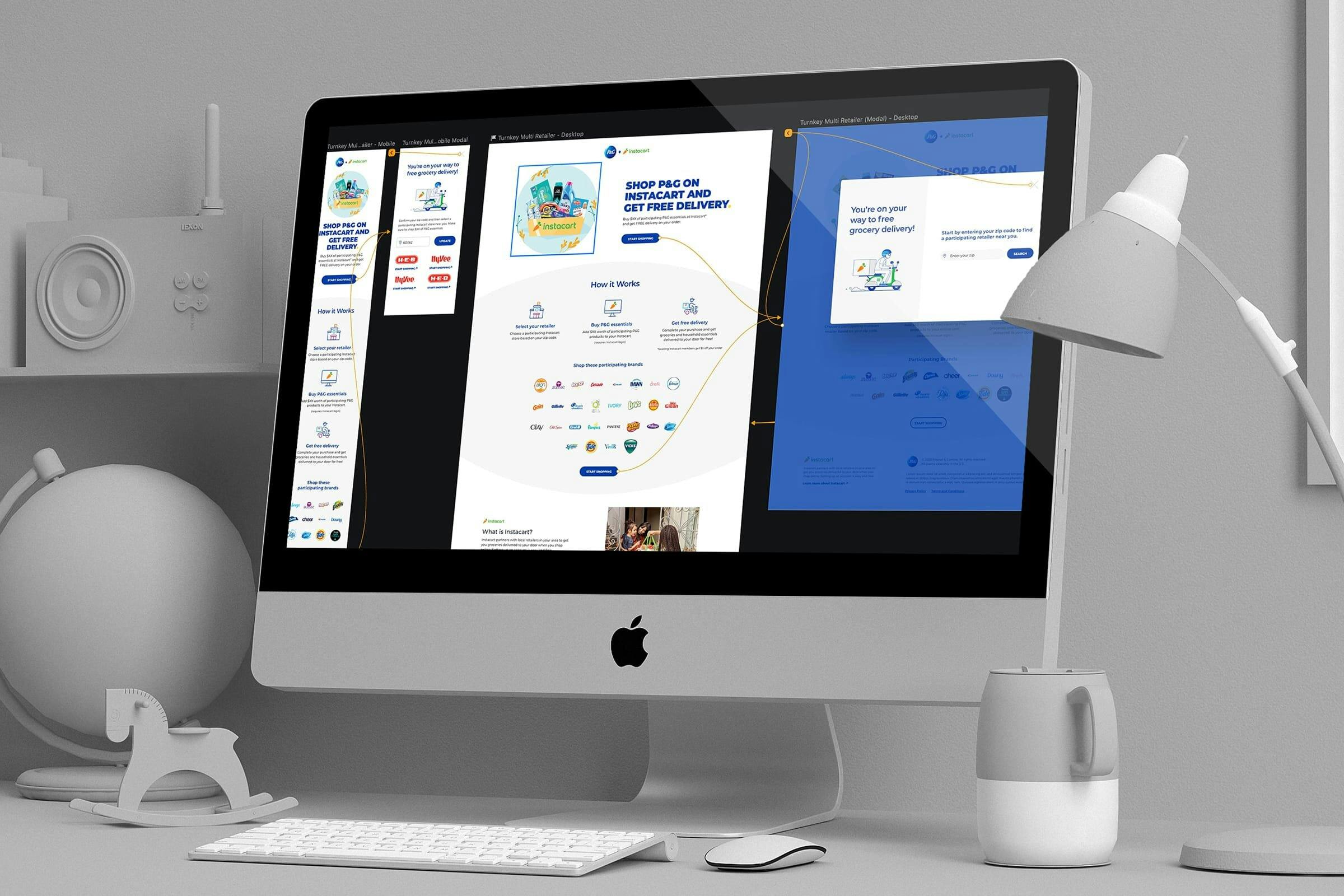
P&G + Instacart
P&G wanted to offer regional grocery stores the ability to drive traffic to their instacart sites while also putting the focus on P&G products.
- Vue
- Nuxt
- Tailwind

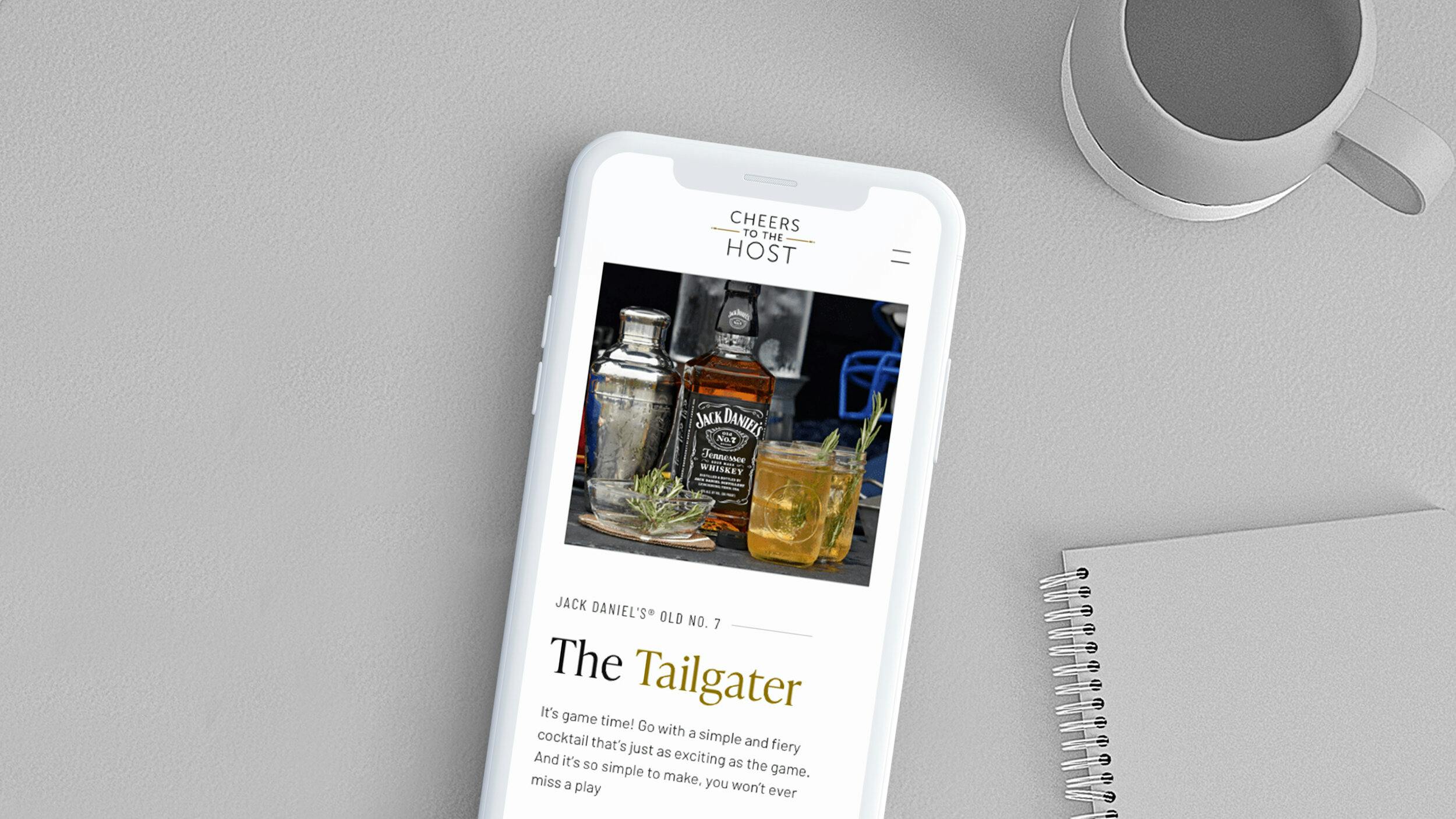
Cheers To The Host
To leverage the increase in online purchase and home delivery of alcohol, Brown-Forman revamped one of its websites to provide information for novice hosts.
- Vue
- Tailwind
- Wordpress
Featured Brands
Some great brands I've worked with.